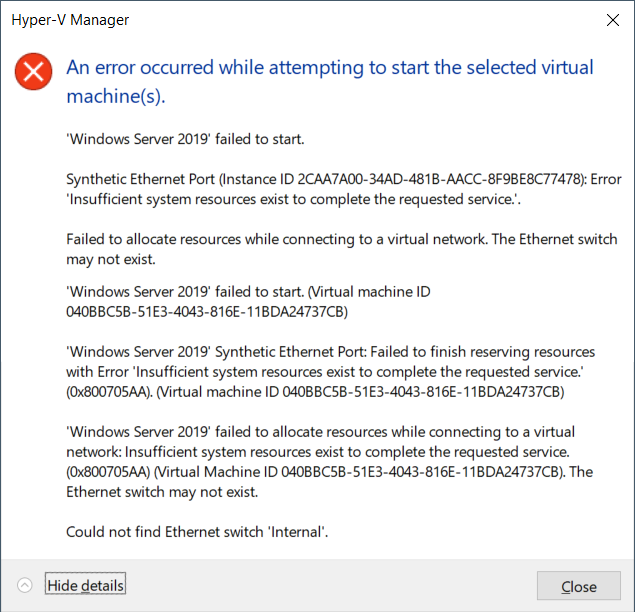
Google Maps е уеб базирана картографска услуга, която предоставя географски региони и пътни карти за всяка точка на света. Някои собственици на уебсайтове обаче получават грешка „ Тази страница не може да зареди правилно картите на Google “, Вместо да зареди Google Map. Тази грешка може да бъде показана и като „ Тази страница не зареди Google Maps правилно. Вижте конзолата на JavaScript за технически подробности ”.

Ами сега! Нещо се обърка - Тази страница не зареди Google Maps правилно
Забележка: Това решение е насочено към собствениците на уебсайтове, а не към обикновените потребители.
Какво кара Google Maps да не се зарежда правилно?
Гугъл карта плъгините биха работили чудесно без грешки, но нещата се промениха през последните няколко години, когато Google промени правилата си за уебсайтове с вградени карти. Собствениците на уебсайтове са успели да направят това преди, като са използвали само вградения код, но сега те изискват API ключа за Google Map, за да работи правилно. Ако вече сте добавили API ключа, можете да видите раздела „Проверка на елемента -> Конзола“ в Chrome, за да видите точната причина, поради която Google не разрешава Карти на вашия сайт. Това може да се дължи на неправилен ключ, ключът е ограничен и т.н.
Добавете Google API Key в настройките на вашия сайт
За да накарате Google Map да работи за вашия проект или уебсайт, трябва да създадете ключа на API на Google и да го добавите в настройките на вашия сайт. Трябва да влезете в Google Developers, за да създадете ключа и да отстраните други грешки.
Ако сте вмъкнали ръчно скрипта за карти, то трябва да бъде както следва с вашия API ключ вместо YOUR_API_KEY
асинхронизиране отлагам src=„https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY& callback = initMap 'Тип='текст / javascript'> Тъй като WordPress е най-популярният CMS там, с над 172 милиона уебсайта, които го използват; ще демонстрираме стъпките само за WordPress.
- Отидете в настройките на приставката, независимо от това, което използвате за Google Maps, и тя трябва да има опция за добавяне на API ключ. Ако го няма, вероятно използвате по-стара версия на приставка или остаряла приставка.

Google API плъгини в WordPress
- Дръжте настройките отворени за API ключа на вашия WordPress сайт .
- Отидете на Мениджър на ресурси в облак на Google
- Влезте в Google, ако още не сте влезли
- Щракнете върху „ Създаване на проект ”, Дайте име на проекта и щракнете върху„ Създайте '

Създаване на проект
- Отидете на API за активиране на Google уеб страница.
- Щракнете върху „ Изберете проект ”Отгоре, след това изберете новия проект, който току-що създадохте и продължи
- Натиснете ' Активирайте API и услуги '
- Търся ' API на Maps за JavaScript ”И го отворете
- След това натиснете „ Активиране Бутон ”

Активиране на API за проекта
- Щракнете върху менюто за навигация, изберете „ API и услуги И отидете на „ Акредитивни писма '
- Щракнете върху Създаване на идентификационни данни от падащото меню и изберете „ API ключ '
Забележка : Можете да го направите Ключ за ограничаване за предотвратяване на неразрешено използване, ако искате - Щракнете върху „ Близо ”И след това щракнете върху създадения ключ
- Изберете „ HTTP препоръчващи ”В Ограничения на приложението
- Добавете URL адреса на уебсайта си и кликнете „ Запазете '
- Сега копирайте ключа и се върнете на сайта на WordPress

Създаване на API ключ за сайт
- Превъртете надолу под левия панел и отидете на „ Настройки '
- Ще намерите опция за „ Google API КЛЮЧ ”, Отворете го и поставете там ключа.
- Запазете настройките, отидете на вашата страница и я опреснете.
Забележка: Уверете се, че таксуването ви е активирано, тъй като Google позволява кредит на стойност само $ 300 или 12 месеца безплатно използване (което от двете намалява по-бързо). След това фактурирането трябва да бъде настроено и внедрено.
2 минути четене