Променете изображението във векторен формат
Като графичен дизайнер, може да ви трябват много снимки от интернет, за да направите нещо в Adobe Illustrator, но тъй като тези изображения не са с добро качество, не можете да ги използвате във вашия дизайн. Под ниско качество имам предвид, че когато приближавате картина, можете да забележите, че изображението се пикселира поради лошото качество. За да работите без усилие върху Adobe Illustrator и да правите невероятни произведения на изкуството, най-добре е да използвате векторни файлове на изображения, които не биха могли да се пикселират, колкото и да увеличите. Това е една от причините, поради която дизайнерите предпочитат да използват Adobe Illustrator, когато създават илюстрации или лога, тъй като произведението не пикселира.
Какво представляват векторните изображения
Векторното изображение може да бъде най-добре дефинирано като изображение, което използва стойности вместо пиксели. Сигурен съм, че много от вас са наясно с термина пиксели. Пикселите са малки квадратчета, използвани за обединяване и създаване на изображение. Vector е пълната противоположност на пикселите. Докато в изображение, което се базира на пиксели, винаги ще можете да видите пикселите, когато увеличите изключително изображението, например, ако трябва да отпечатате пикселно изображение в голям мащаб, ще забележите малките квадрати. Векторът, от друга страна, ще ви покаже много по-гладка картина, ако е във векторния формат.
Как да промените изображение от Pixel на Vector
Обичам да работя с Adobe Illustrator, защото това е векторна програма. И ви позволява да промените вече съществуващите пикселни изображения във векторни изображения с много прост и лесен процес. Следвайте стъпките, както е споменато по-долу, за да направите изображението вектор.
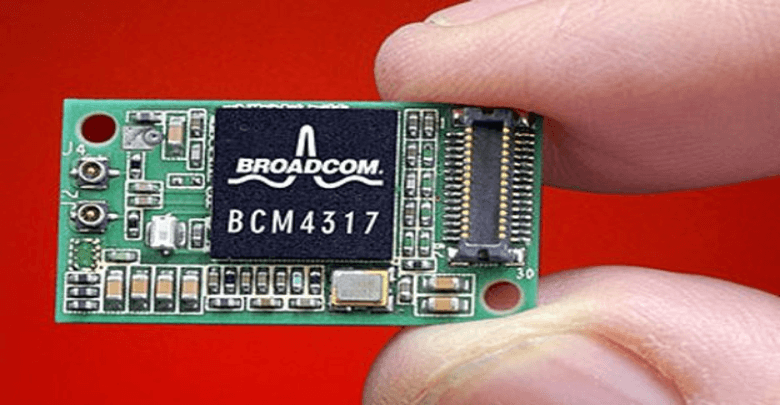
- Използвах изображение от интернет и го влачих и пусках в Adobe Illustrator. Когато приближих изображението, ето как се появи в Adobe Illustrator.

Забележете замъглените ръбове на това изображение. не можете да видите ясните ръбове на черния дизайн поради пикселацията. И ако сте професионален дизайнер, не можете да си позволите този дизайн да бъде част от вашия дизайн, защото това ще повлияе пряко на яснотата на вашите дизайни.
- Сега, за да промените това изображение във вектор, ще трябва да намерите раздела за Image Trace, който ще се вижда в горния панел с инструменти на Adobe Illustrator.

Следа на изображението. Това е първата стъпка към създаването на вектор. И вероятно единствената стъпка, тъй като след като щракнете върху този раздел, вашето изображение ще се промени незабавно във векторно изображение.

Щракването върху стрелката, прикрепена към този раздел, ще ви покаже падащ списък с опции, от които да избирате. Тези опции основно ще ви помогнат да редактирате изображението си, след като е било векторизирано. Можете да опитате и да проверите всички тези опции, за да получите най-добрия изход за вашето изображение.
- В момента, в който изберете една от тези опции, вашето изображение ще бъде векторизирано незабавно и ще видите видима разлика в изображението. Сега е по-ясно. А цветовете сега са много по-ярки.

Забележете това изображение с първото в този блог. Виждате ли огромната разлика, която може да направи изображението, ако е във векторния формат?

Увеличих изображението само за да съм сигурен в пикселите. И вижте колко ясни са ръбовете. изобщо не изглеждат размазани, няма квадратчета на изображението и черното вече е идеално гладко в сравнение с оригиналното изображение
- Това е една от причините, поради които аз лично обичам Adobe Illustrator. Цветовете се оказват толкова по-ясни. Преместване на. След като вашето изображение е успешно променено във вектор, бихте искали да използвате това изображение и да направите няколко промени според вашите изисквания. За това, докато вашето изображение е избрано, кликнете върху раздела в горната лента с инструменти, който казва „Разгъване“.

Expand ви позволява да направите изображението си редактируемо, като създадете пътеки. Пътеките ви позволяват да използвате опорните точки и да ги премествате във всяка посока, в която искате да ги използвате. Можете да промените изображението, както искате сега.

Кликването върху Разгъване ще накара вашето изображение да ви покаже пътищата. В основата си това са различни опорни точки на изображението, които могат да се използват за промяна на формата на изображението.
- Когато за първи път добавих това изображение в Adobe Illustrator, това беше едно цяло изображение. Нямаше части. Но сега, тъй като е разширена, всяка част от изображението има своите опорни точки, които могат да бъдат преместени във всяка посока. Просто щракнах върху един от мотивите, които избраха тази част от целия дизайн и показаха опорните точки за него.

Избраният мотив, който може да се редактира
- Сега използвайте по-големия син правоъгълник, за да увеличите или намалите размера на мотива. Точките за закрепване от вътрешната страна на мотива могат да се използват и за промяна на формата.

Това експериментирах върху дизайна.