Що се отнася до цветовите градиенти, те съществуват от няколко години, обикновено се наблюдават в топли, студени цветове като фини и меки нюанси на блус, розови и лилави или земни тонове. Много приложения обаче започват да използват много по-смели, по-силни цветови градиенти, като неонови блус и мълниеносни лилави, тъй като те имат много по-футуристично усещане и като цяло са по-поразителни и ярки, когато се сдвояват с менюта и бутони в тъмен режим.
Заоблени и органични форми
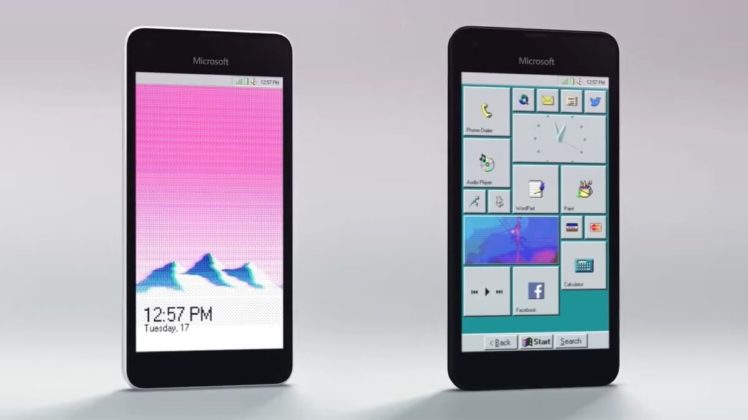
Бутоните и елементите са преминали през много фази на формата - от стерилни квадратчета, до скосени овали и перфектни кръгове.

Най-новата тенденция са меки, кръгли форми, които не могат да бъдат описани като кръгове, но почти перални и органични, като капки вода или хвърляне на гъба по стената. Акварелни петна, за да бъдем точни. Добър UI агенция трябва да може да ви помогне да проектирате естествени органични форми, които отговарят на потребителския интерфейс на приложението ви.
Премахване с течност
Премахването на течности е малко трудно да се обясни с думи, така че по-добре проверете a YouTube видео за какво става въпрос. Но по същество, ако някога сте използвали четец на електронни книги, който емулира прелистването на страници, това е малко така.

Само по-ликвидни и цветни. Това е нарастваща тенденция, която добавя малко живот към приложенията, при които потребителите плъзгат между екрани, давайки страхотен ефект на преход между слайдовете.
Дизайн на Chatbot
С последните постижения в технологията за изкуствен интелект, много приложения за търговия на дребно и услуги включват по-сложни чат ботове.
Но освен по-интелигентните езикови разработчици, разработчиците на приложения също правят чатботовете по-естетични, с аватари, индикатори за въвеждане и дори използване на емотикони.
Инструменти и ресурси за UX дизайн
Често се казва, че програмистите не са точно известни с интуитивния UX дизайн, тъй като програмирането е по-скоро математическо умение, а UX дизайнът е по-скоро художествено умение. Но това не е задължително, тъй като има някои чудесни инструменти за рационализиране на процеса на проектиране на UX. Ще изброя няколко, които да проверите.
- Mockplus : Предлага интерфейс за плъзгане и пускане за съставяне на компоненти и прототипиране на процеса на проектиране на UX.
- Скица : Подобно на Photoshop, но предимно предназначено за UX дизайн. Той поддържа графика с множество разделителни способности, безкрайно управление за мащабиране и бутон „Експортиране на всички“, който записва всички файлове в избраните от вас формати (PNG, JPG и др.).
- чудо : Друг инструмент, сравнителен с Photoshop, но предназначен както за UX дизайн, така и за прототипиране. Той също така поддържа екипно сътрудничество чрез облачно съхранение.